Overview
How Templates work
Templates allow you to create different styles of how the watch page are displayed to the attendees. You are able to clone an existing template, and then make the modification as well as create an entirely new templates.
Events are attached to a watched template. You can setup different templates for each type of event, if you require this functionality, or you can just assign all the events to one template. If you modify that one template, all the events connected to this template would be changed.
The watch page is designed to be a scroll-less page until the browser reaches a minimum setting. The interactive tab areas allow for scrolling.
Specs & Dimensions
The cue card and postcard should be 1920x1080px and resolution of 72(ppi). These image size should never exceed 20Mb. The file type should be a JPG, unless you want to have it transparent into the background and then it should be a PNG or GIF file.
The video player will allows display remain at 16x9 and its size will change based on the attendees browser window size. The interaction tabs will always remain in the same proportions depening on the attendees browser window. When the attendee browser sizes to be below 1024px, the video player will move to the top and the interactive tabs will go below. The page will now allow scrolling.
Menu Location
From the left side menu, click on the Templates, then click Watch.
Template Main Selection
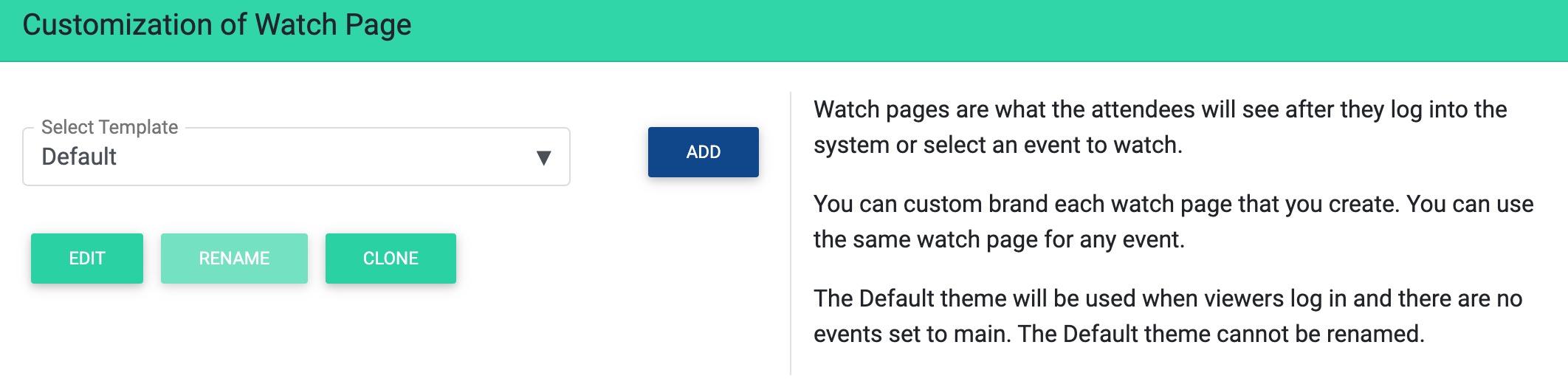
When you first open the template selection screen, you have several options available.

Edit allows you to edit the template that is in the Select Template drop down
Rename will allow you to rename the template that is in the Select Template drop down
Clone will create a duplicate template that is in the Select Template drop down
Add allows you to create a new template from scratch.
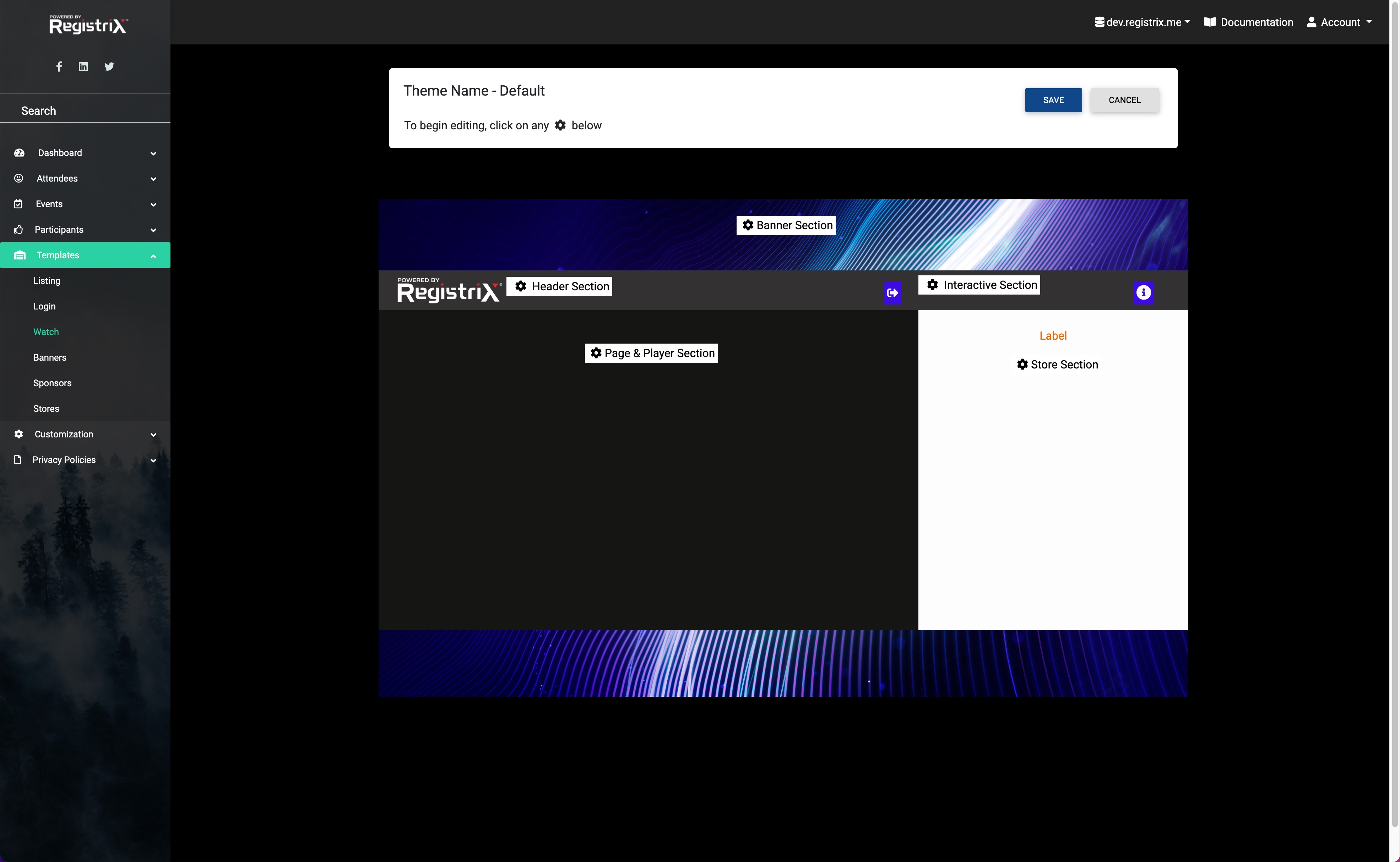
Editing Template Section
There are several different sections to edit on the login page. To begin editing of a section, click on the Gear icon.

When you are finished with all the editings of the different section, click on the Save button on the top part of the screen.
Banner Section
This is where you can set the banner area background and border color. If you are not using banners, simple ignore this section.
Header Section
You can disable the showing of the video header in this section. Upload / select a logo to be displayed on the video header. Set the Background, Icon Font and Icon Hover colors.
If you already had set up colors in the Interactive section, you can copy those by click in the Copy colors from interactive button.
Interactive Section
You can disable the showing of the interactive header in this section. Set the Background, Icon Font and Icon Hover colors.
If you already had set up colors in the Header section, you can copy those by click in the Copy colors from Header button.
If you do not see the Interactive Section icon, then go into the Page & Player section and disable the Video Player Only Option.
Page & Player Section
You can set this template to display only the video player by enabling the Video Player Only option. When this is enabled, the interactive tabs will not display on the watch page.
You can upload / select the page background image and choose the player background color. It is recommended to leave this color as black.
Store Section
This is where you can set the store's tab background and font color to use.